最近、社内でコーディングを教えている岩渕です。
そこで、今まで疑問だった「clearfix」に関して、しっかり教えて上げられなかったのでめっちゃ調べました。
調べたことをアウトプットしたいと思います。
まず、題名にあるフッターの下に謎の隙間が出来る原因を解決します。
フッターの下に謎の隙間を解決
下記のようなclearfixが定番だと思います。
.clearfix::after {
content: ".";
display: block;
visibility: hidden;
clear: both;
height: 0;
line-height: 0;
}
隙間が出来る原因は、content内のピリオドが原因です。
Content内のピリオドを隙間に変更して下さい。
contentに隙間を入れて変更(コピペでいけます。)
clearfix::after {
content: " ";
display: block;
visibility: hidden;
clear: both;
height: 0;
line-height: 0;
}
じゃあなぜ、擬似要素をつくるのに、そもそもピリオドだったのか?
それは、【Netscape】というブラウザに対応させるためです。
なので、ピリオドから隙間に変更させると【Netscape】ではcontentは認識されず擬似要素として成立しません。
【Netscape】にもちゃんと対応させたい方は、小さい透明の画像を作って入れましょう。
例: 横1px縦1pxの透明画像作成 → toumei.png
画像名とディレクトリを一緒にすれば、コピペでいけますよ。
clearfix::after {
content: url(“img/toumei.png”);
display: block;
visibility: hidden;
clear: both;
height: 0;
line-height: 0;
}
上記で謎の隙間は解決できますが、もう少し詳しくclearixに関して説明します。
clearfixってなんなの?
僕は最近まで、floatを解除するためだけに使っており、具体的な意味を全く知りませんでした。
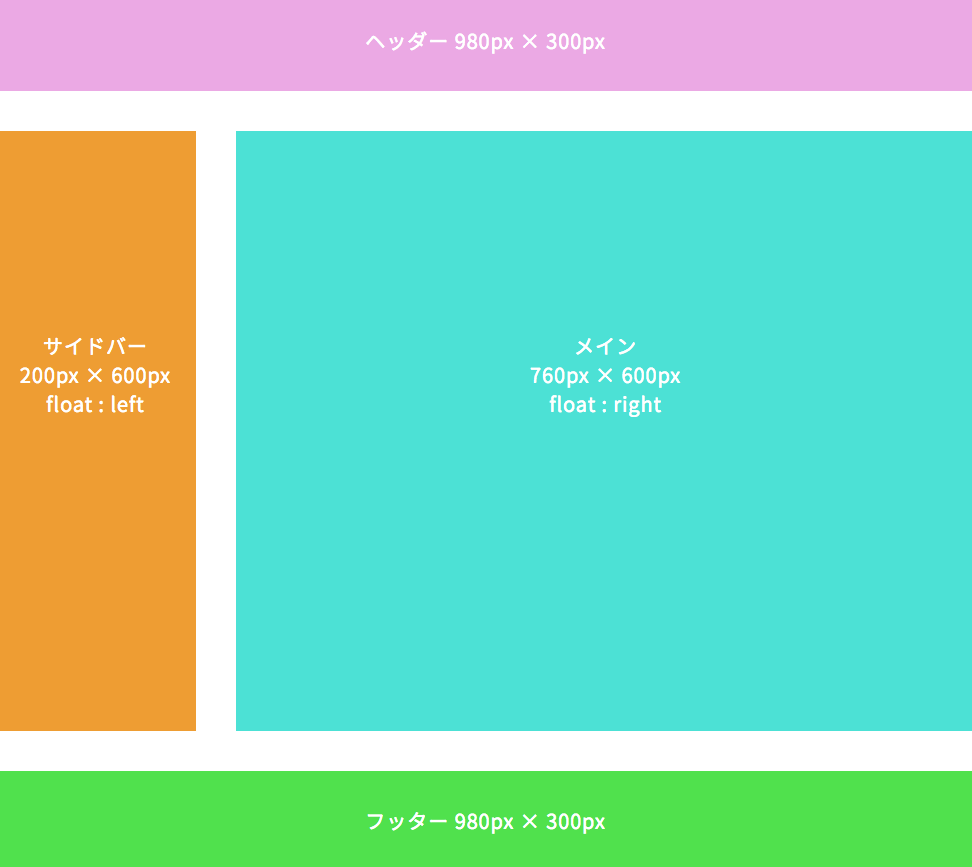
説明資料として、2カラムのレイアウトを用意しました。

HTML
<div id="wrapper"> <header>ヘッダー 980px × 300px</header> <section id="allInner" class="clearfix"> <section class="sideInner"> <p>サイドバー</p> <p>200px × 600px</p> <p>float : left</p> </section> <section class="mainInner"> <p>メイン</p> <p>760px × 600px</p> <p>float : right</p> </section> </section> <footer>フッター 980px × 300px</footer> </div>
sideInnerには、float:leftを、mainInnerには、float:rightをcssで付与しています。
親の要素には、clearfixを付与しています。
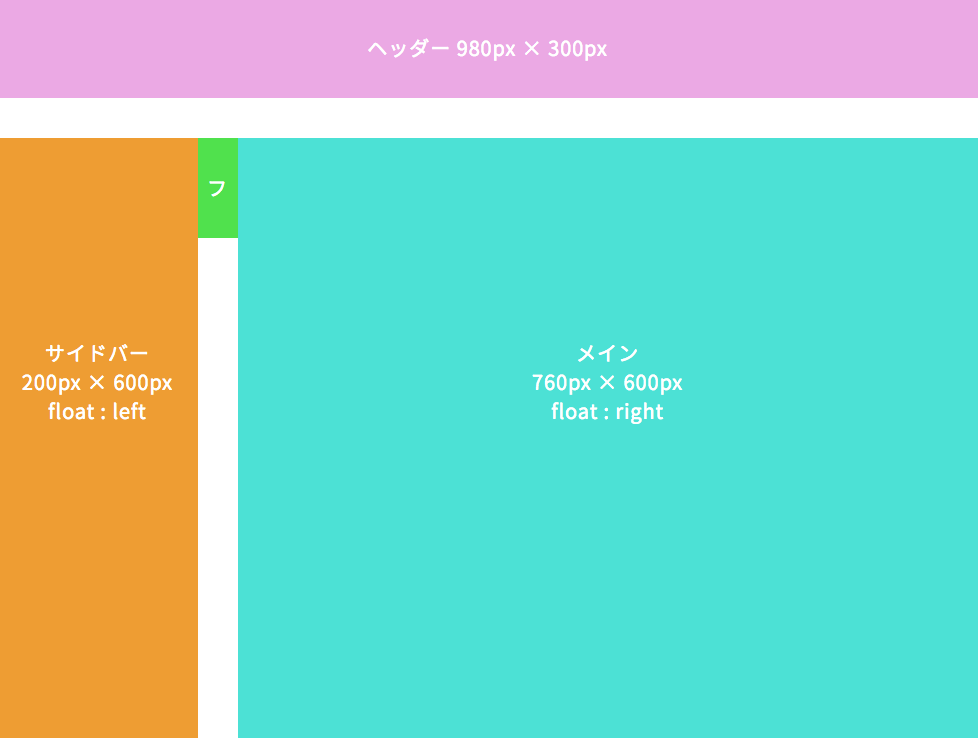
それでは、clearfixを外してみるとどのようなレイアウトになるでしょうか。
答えは下記のようになります。

フッターがサイドとメインの後ろにいますね。
どういう状況になっているの?
floatという性質は、単純に左や右に回りこむだけでなく要素が浮いた状態になります。
英語訳でfloatは「浮く」という意味です。
言葉の通りですね。
浮いている状態だから、フッターはサイドとメインをすり抜けてヘッダーの下まで来てしまうのです。
要するに、親要素の<section id=”allInner”></section>は、サイドとメインが浮いている状態のため、高さが取れていないのです。
じゃあclearfixってどういう働きをしているの?
簡単に言うと、Floatをかけた要素に対して、高さを認識させる手助けをしているのです。
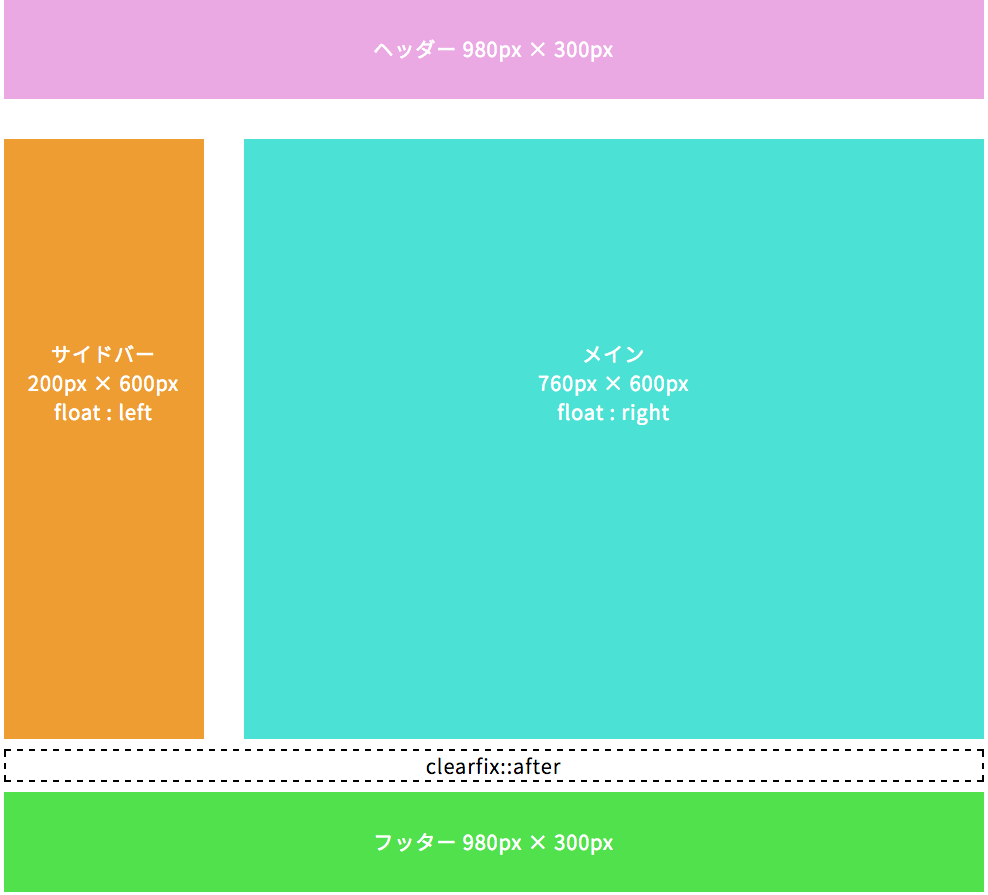
どういうことかというと、下記の画像を見て下さい。

サイドとメインの親要素である
<section id=”allInner” class=”clearfix”></section>
の後(clearfix::after)に擬似要素(content: “ ”)を追加しているのです。
それに加え、floatの要素を両方解除しているので(clear:both)高さを認識できるようになっているのです。
Clearfixのプロパティ/値を1個1個解説します。
.clearfix::after /* 要素の後にプロパティ・値を指定する */ {
content: "."; /* 擬似要素を追加する */
display: block; /*ブロックボックスを生成する*/
visibility: hidden; /*ボックスを非表示にする*/
clear: both; /* 左寄せ、または右寄せされた全ての要素にたいする回り込みを解除する。 */
height: 0; /* 高さを、0pxにする。 */
line-height: 0; /*行の高さは、0pxにする。*/
}
まとめ
今回調べたことによって、clearfixに対して非常に理解が深まりました。
Html、css初心者の方は、少し難しいかもしれませんね。
はじめは、なんとなく使ってるだけで良いと思います。
なんとなく使ってても全く不便しませんw